Cara membuat Menu Horizontal di atas Header (Mudah)
Cara membuat Menu Horizontal di atas Header (Mudah) - Informasi yang akan saya bagikan pada kesempatan kali ini yaitu akan berhubungan dengan sebuah tips trik dalam blog. tentunya blogspot. tips yang akan saya bagikan pada kesempatan kali ii yaitu Cara membuat Menu Horizontal di atas Header (dengan Mudah). baik langsung saja kita ikuti langkah-langkahnya sebagai berikut :
1. pertama anda masuk dulu ke akun www.blogger.com anda
2. masuk ke pengaturaan template -> edit HTML -> jangan lupa centang terlebih dahulu expand template widgate nya.
lalu anda cari code ]]></b:skin> lalu letakan codedi bawah ini tepat diatas code ]]></b:skin> kalau pusing anda cukup tekan di keyboard "Ctrl-F" tanpa tanda kutip, lalu ketikan ]]></b:skin> :
#navbar-iframe {
height:0px; visibility: hidden; display: none;
}
height:0px; visibility: hidden; display: none;
}
Keterangan:
Kode tersebut berfungsi untuk menyembunyikan navbar standar Blogger, sehingga apabila sebelumnya Anda telah menyembunyikan navbar standar maka lewati langkah ini dan lanjutkan pada langkah yang ketiga.
3. selanjutnya sisipkan code CSS berikut tepat diatas code ]]></b:skin> yang tadi. :
/*--------------------------------------------------------------
Menu Navigasi Di Atas Header Halaman Blog
Oleh: Fathan Rohman
Blog: Catatan Harian Fathan
URL : http://catatan-harian-fathan.blogspot.com/
--------------------------------------------------------------*/
.bilah-menu-atas {
width: 100%;
min-width: 960px;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
height: 27px;
font-size: 13px;
z-index: 99;
white-space: nowrap;
background-color: #336699;
background-image: -moz-linear-gradient(center top , rgb(20, 132, 206) 0%, #336699 100%);
box-shadow: 0px 2px 0px rgb(14, 90, 140);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
.kolom-utama {
-moz-transition: all 0.2s linear 0s;
width: 960px;
height: auto;
margin: 0px auto;
}
.kolom-menu {
width: 521px;
height: auto;
margin: 0px 0px 0px -41px;
float: left;
display: inline;
}
.kolom-menu ul {
height: auto;
margin-top: 0px;
}
.kolom-menu ul li {
float: left;
position: relative;
list-style: none outside none;
}
.kolom-menu ul li:first-child {
border-left: 1px solid rgba(30, 30, 30, 0.125);
}
.kolom-menu ul li a {
color: #ffffff;
font-weight: bold;
text-shadow: -1px -1px rgba(0, 0, 0, 0.2);
text-decoration: none;
display: inline-block;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
position: relative;
border-right: 1px solid rgba(30, 30, 30, 0.125);
box-shadow: 1px 0px 0px rgba(255, 255, 255, 0.1);
}
.kolom-menu ul li a:hover, .kolom-menu ul li a:focus {
background-color: rgba(255, 255, 255, 0.125);
}
Menu Navigasi Di Atas Header Halaman Blog
Oleh: Fathan Rohman
Blog: Catatan Harian Fathan
URL : http://catatan-harian-fathan.blogspot.com/
--------------------------------------------------------------*/
.bilah-menu-atas {
width: 100%;
min-width: 960px;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
height: 27px;
font-size: 13px;
z-index: 99;
white-space: nowrap;
background-color: #336699;
background-image: -moz-linear-gradient(center top , rgb(20, 132, 206) 0%, #336699 100%);
box-shadow: 0px 2px 0px rgb(14, 90, 140);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
.kolom-utama {
-moz-transition: all 0.2s linear 0s;
width: 960px;
height: auto;
margin: 0px auto;
}
.kolom-menu {
width: 521px;
height: auto;
margin: 0px 0px 0px -41px;
float: left;
display: inline;
}
.kolom-menu ul {
height: auto;
margin-top: 0px;
}
.kolom-menu ul li {
float: left;
position: relative;
list-style: none outside none;
}
.kolom-menu ul li:first-child {
border-left: 1px solid rgba(30, 30, 30, 0.125);
}
.kolom-menu ul li a {
color: #ffffff;
font-weight: bold;
text-shadow: -1px -1px rgba(0, 0, 0, 0.2);
text-decoration: none;
display: inline-block;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
position: relative;
border-right: 1px solid rgba(30, 30, 30, 0.125);
box-shadow: 1px 0px 0px rgba(255, 255, 255, 0.1);
}
.kolom-menu ul li a:hover, .kolom-menu ul li a:focus {
background-color: rgba(255, 255, 255, 0.125);
}
Keterangan:
Warna yang dihasilkan oleh rangkaian kode CSS di atas adalah agar background menjadi warna biru dan putih untuk warna teks. Sehingga apabila belum sesuai dengan desain tampilan halaman blog Anda, maka sesuaikan warna yang digunakan dengan mengganti kode warna yang dipakai pada bagian color:, background-color:, dan background-image:.
4. setelah itu anda cari kode <body> dan sisipkan code berikut dibawah ini tepat dibawah code <body> :
<div class='bilah-menu-atas' id='bilahmenuatas'>
<div class='kolom-utama'>
<div class='kolom-menu'>
<ul>
<li><a href='http://catatan-harian-fathan.blogspot.com/'><img alt='L3' height='15px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjncuR5kofWNfmX1gTxS22CtQEmlKkSkrEZo9Y8yITATdW84eXGcH-74ZHW8VcbCccx-gw0JV90HQThQbXYV9mcTz_tL5Ln480o8fbJNTQTQKDvbod65FeCf4c5dQtEi8gCa1jCmGJ2ukk/s800/Beranda.png' width='20px'/></a></li>
<li><a href='URL'>posisi Kiri 1</a></li>
<li><a href='URL'>posisi Kiri 2</a></li>
</ul>
</div>
<div class='kolom-menu'>
<ul style='float: right'>
<li><a href='URL'>posisi Kanan 1</a></li>
<li><a href='URL'>posisi Kanan 2</a></li>
</ul>
</div>
</div>
</div>
Keterangan:
Ganti http://catatan-harian-fathan.blogspot.com/ dengan URL blog Anda dan ganti pula kata URL dengan link artikel yang akan ditautkan. Dan kemudian ubah kata posisi Kiri 1, posisi Kiri 2, posisi Kanan 1 dan posisi Kanan 2 sesuai dengan menu tampilan yang dikehendaki sesuai selera anda.
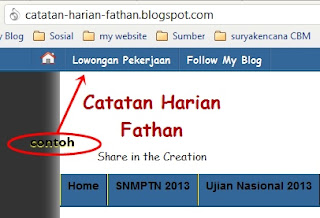
Setelah template yang sudah anda edit disimpan, maka navbar standar bawaan Blogger tidak lagi ditampilkan di halaman blog akan tetapi sudah tergantikan dengan navbar baru seperti yang tampak pada gambar di atas. Kemudian perlu diketahui bahwa rangkaian contoh kode pada langkah yang keempat akan menghasilkan 2 (dua) buah kolom menu. Kolom sebelah kiri berisikan 3 (tiga) buah menu yaitu Beranda (Home), Menu Kiri 1, dan Menu Kiri 2,
sedangkan untuk kolom sebelah kanan berisikan 2 (dua) buah menu yaitu Menu Kanan 1 dan Menu Kanan 2. Sehingga apabila belum sesuai dengan keinginan, maka silakan dilakukan kustomisasi seperlunya dengan menambahkan atau mengurangi kode <li><a href='URL'>Menu</a></li>. Mungkin hanya itu yang bisa saya sampaikan mengenai Informasi seputar tips blog tentang Cara membuat Menu Horizontal di atas Header (Mudah). semoga tips ini bermanfaat.
Semoga Tips Cara membuat Menu Horizontal di atas Header (Mudah), bisa bermanfaat untuk anda semuanya.